対象の移動は、positionプロパティでも可能ですが、CSSアニメーション(transitionプロパティ、Keyframe Animation)の場合、positonプロパティより滑らかな動きになります。 下記はtransitionを使った移動アニメーションのサンプルです。ホバーまたはタップで動作しCssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。棒グラフ おしゃれアニメーション 15選 cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ コピペで出来るスゴすぎるスライドショーアニメーション html/css

コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip
スマホ タップ アニメーション css
スマホ タップ アニメーション css-



Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット



アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome



Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス



Css スイングする画像をcssで作ってみる Cssアニメーション Mlog



要素を拡大 縮小させるcssアニメーションサンプル One Notes



Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です



Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio



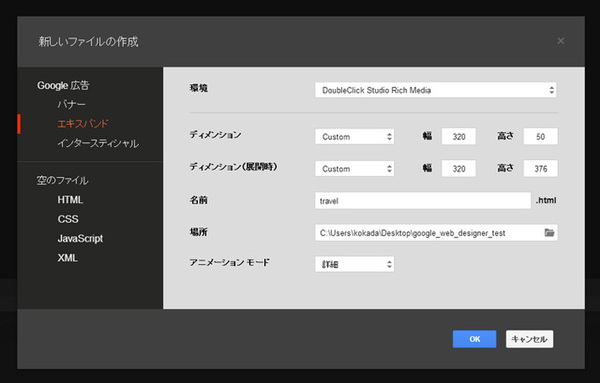
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作



Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス



Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts



Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ



Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig


Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip



Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ



Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ



Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



Js スマホ用のハンバーガーメニューをjqueryとcssで作成する方法



Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット



使える Cssアニメーション 選 Sonicmoov Lab



Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode えいちぴーこーど


Css3 やわらかい動き 使えるuiサンプルギャラリー Kipure



コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig



Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



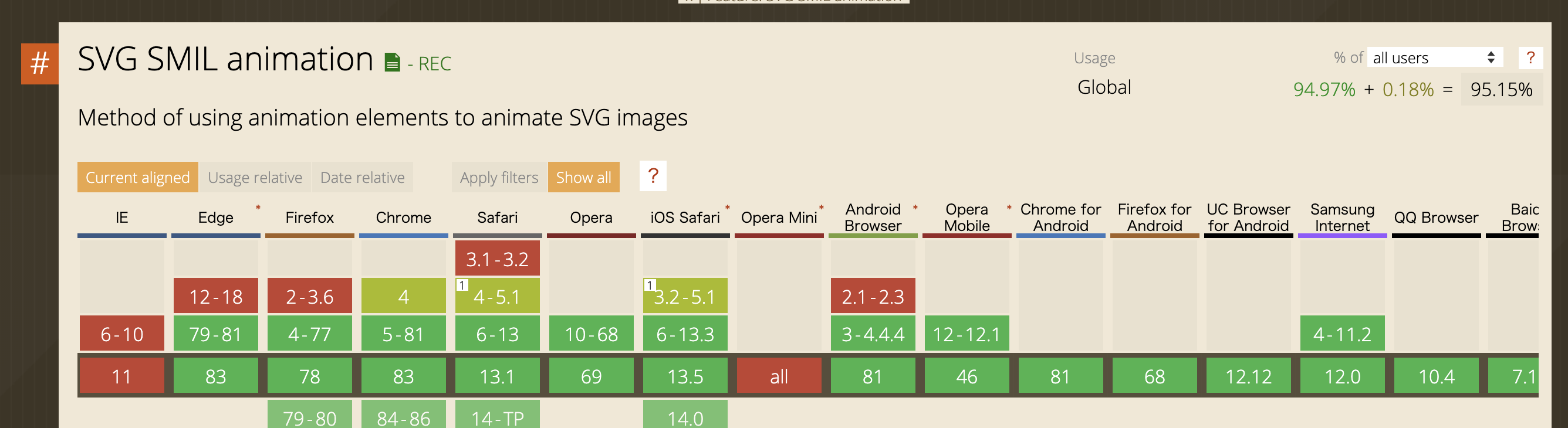
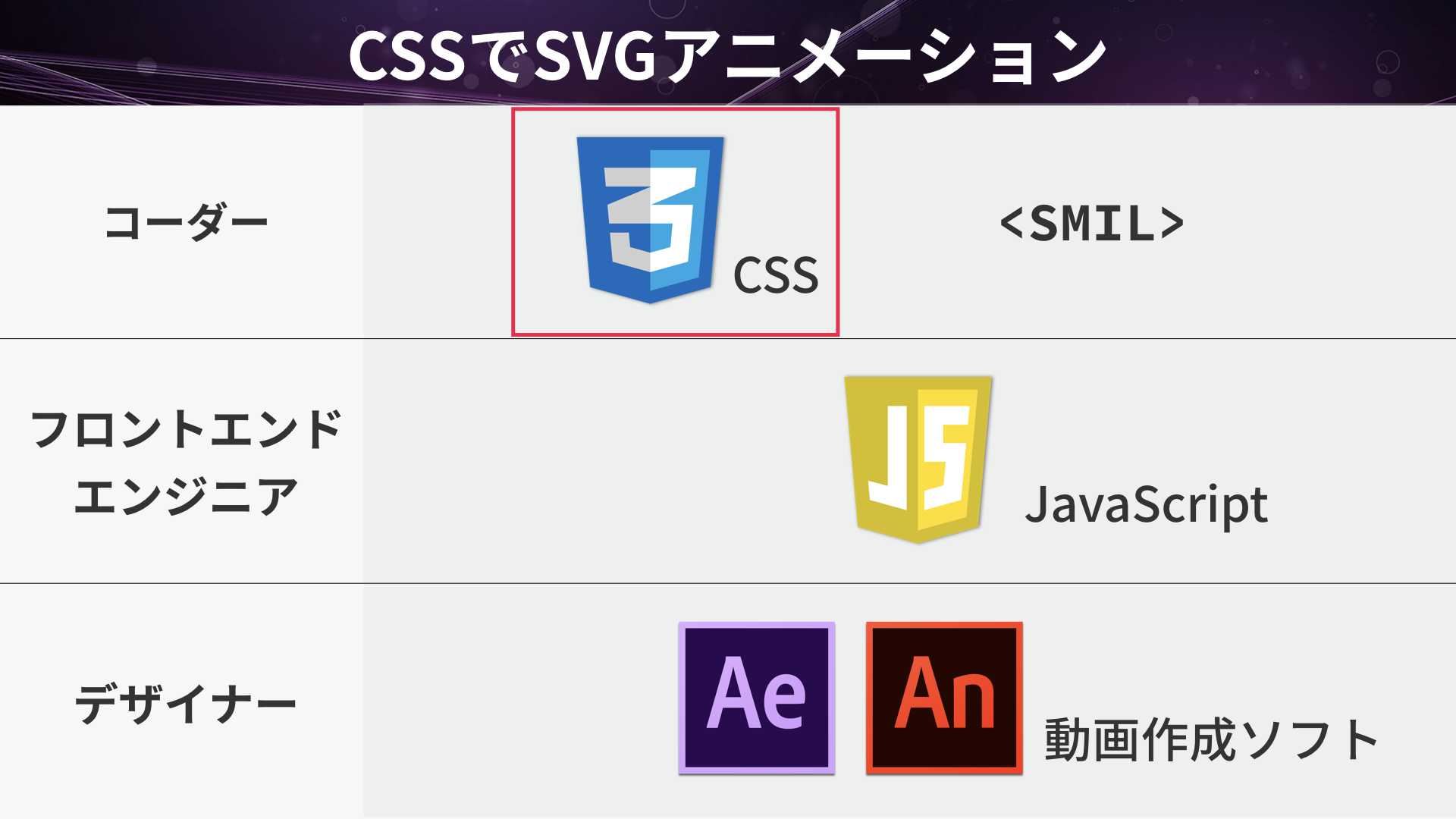
Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社


Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



Uiデザインは奥が深い 最近のスマホアプリで見かけるアニメーションの素晴らしいアイデアを解説 コリス



Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



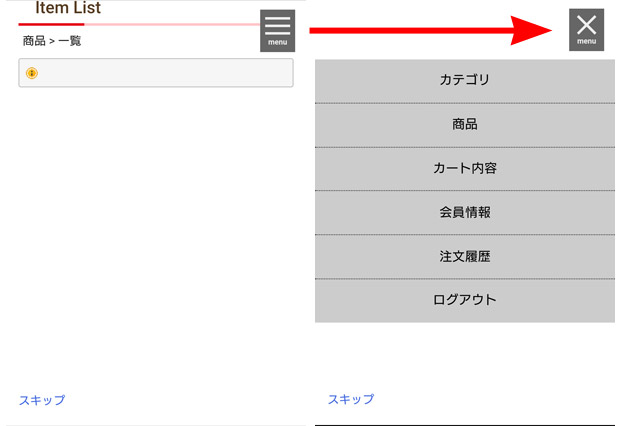
100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Qiita



Cssアニメーション Transform編 01wave のブログ



ホームページでありがちなアニメーションをwebflowで実現してみる Hpcode えいちぴーこーど



Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog



Twitterのハートボタンのアニメーションを再現する方法 Fontawesomeアイコンでの実装も収録 ゆうやの雑記ブログ



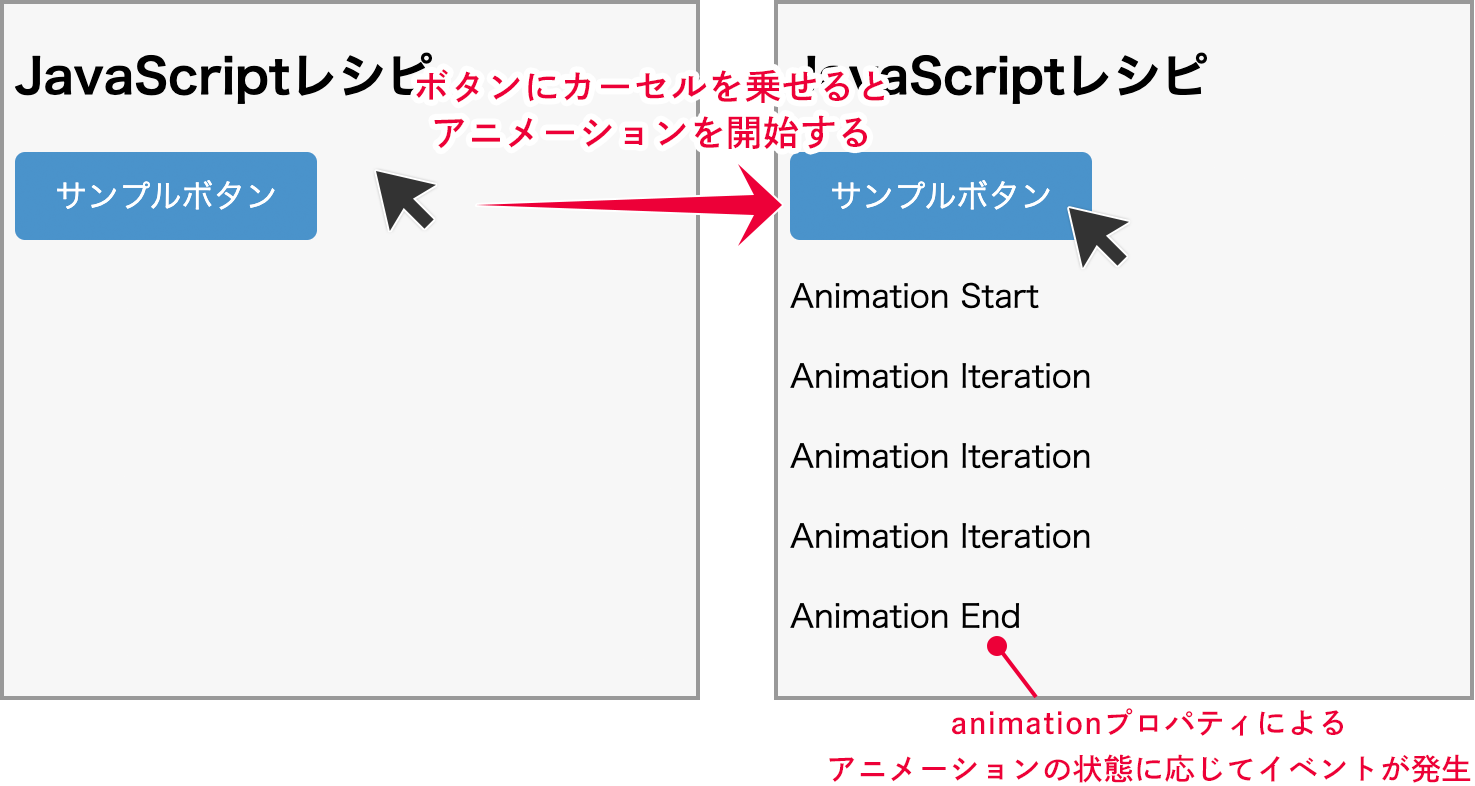
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript



年中期のwebアニメーション実装の全容と方法70選 Qiita



コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション デザイン



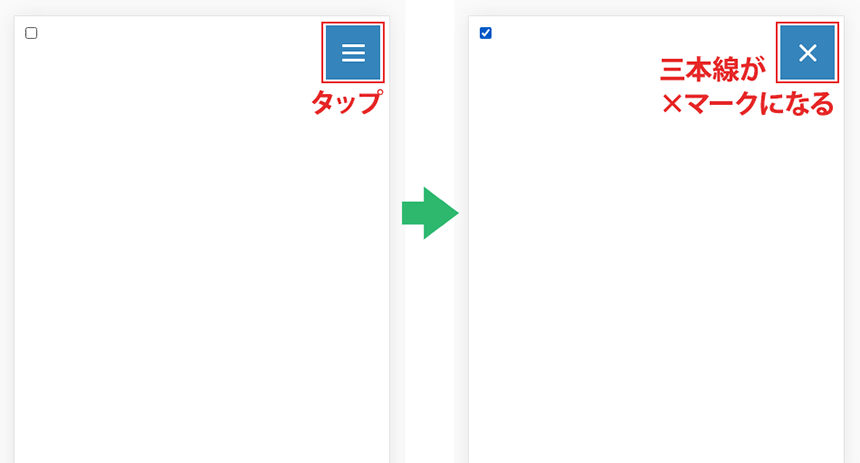
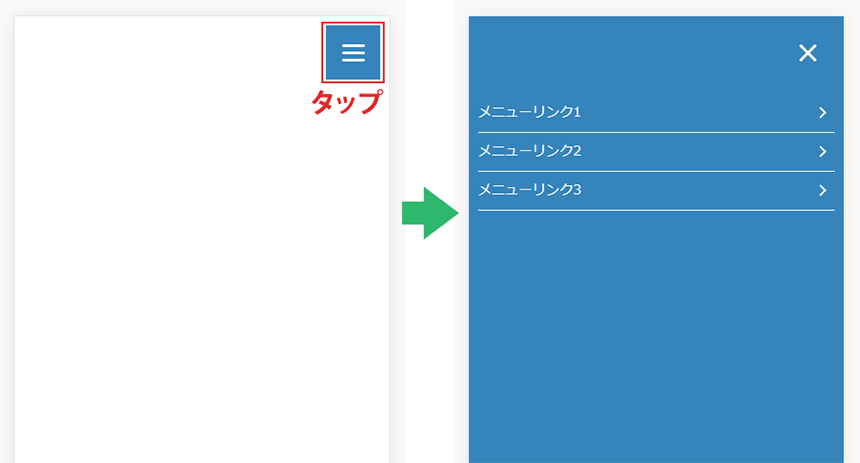
Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Css Of Ash Style Ash Creative



ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips



表現力を上げるcssアコーディオン15選 Sonicmoov Lab


タップ クリック で開閉するメニュー Webデザインの日々日記



Css Javascript 花火その4 クリックで打ち上げる連続花火 Little Strange Software



コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip


Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ



Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット



Adobe Xd 自動アニメーションの制作 リディアミックス株式会社



Cssで作る 押したくなるボタンデザイン100 Web用



アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo



シンプルな4つのスクロールボタン作成例 Chappy Tabby Note



Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



ベスト50 ふわふわ アニメーション 最高のアニメ画像


第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Htmlとcssだけ 要素の表示 非表示を切り替える方法



移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode えいちぴーこーど



アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ



Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア


コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip



コピペでおしゃれすぎるweb用の棒グラフができる Html Css デシノン



ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode



Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



Pixijsでスマホブラウザゲームのタップした場所に画像表示実装方法 Iwb Jp



しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先



すぐに使える ユーザビリティ コンバージョン向上 Webサイトのためのui Ux改善ポイント26こ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ



押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ



ボタンの波紋エフェクト クリック位置を中心に Css Javascript ササビーのブログ



Cssで 3d空間で回転するカードをつくる ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign



Css Of Ash Style Ash Creative



Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Laptrinhx


Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ



Cssアニメーション Transform編 01wave のブログ



Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる



Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program



Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です



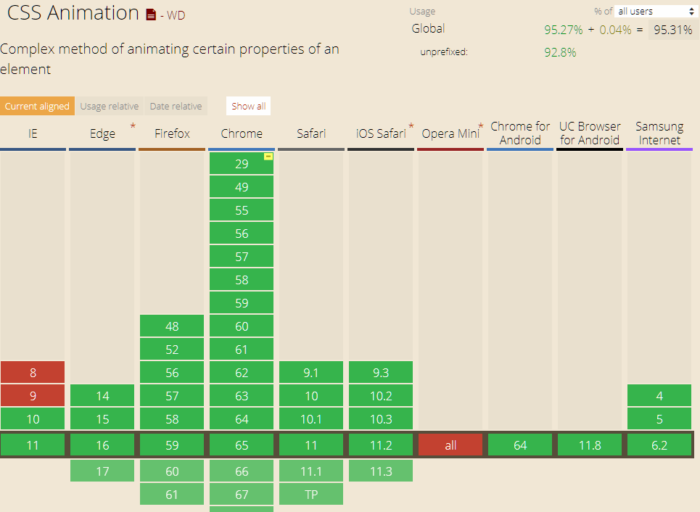
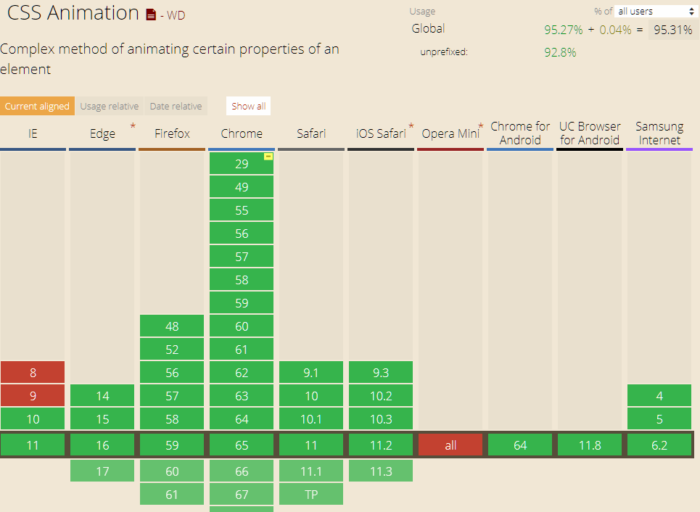
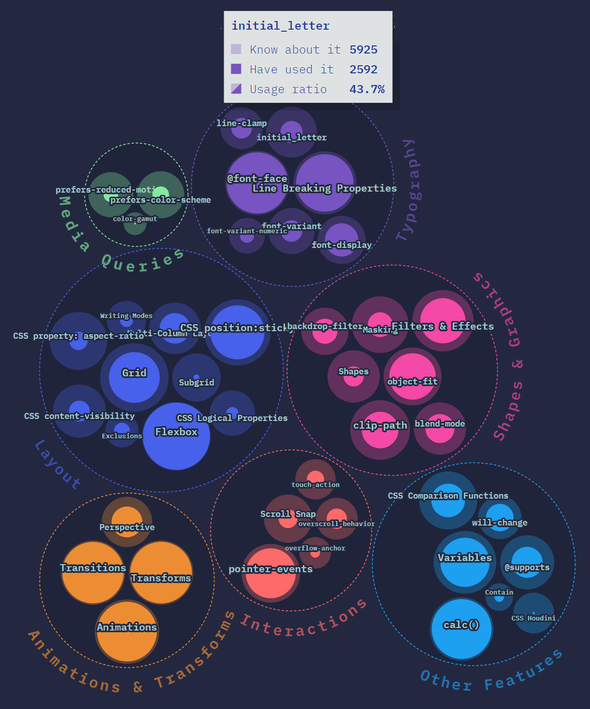
Css利用動向調査の最新版 State Of Css が公開 各種css技術の満足度や使用率が明らかに It



Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Cssのみで 拡大縮小させるアニメーションを実装 Naolog



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



レスポンシブなドロップダウンメニューをつくる Notes By Sharesl



Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法



Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program



0 件のコメント:
コメントを投稿